StudyPerks
Hackathon project for MLH - Eduhacks
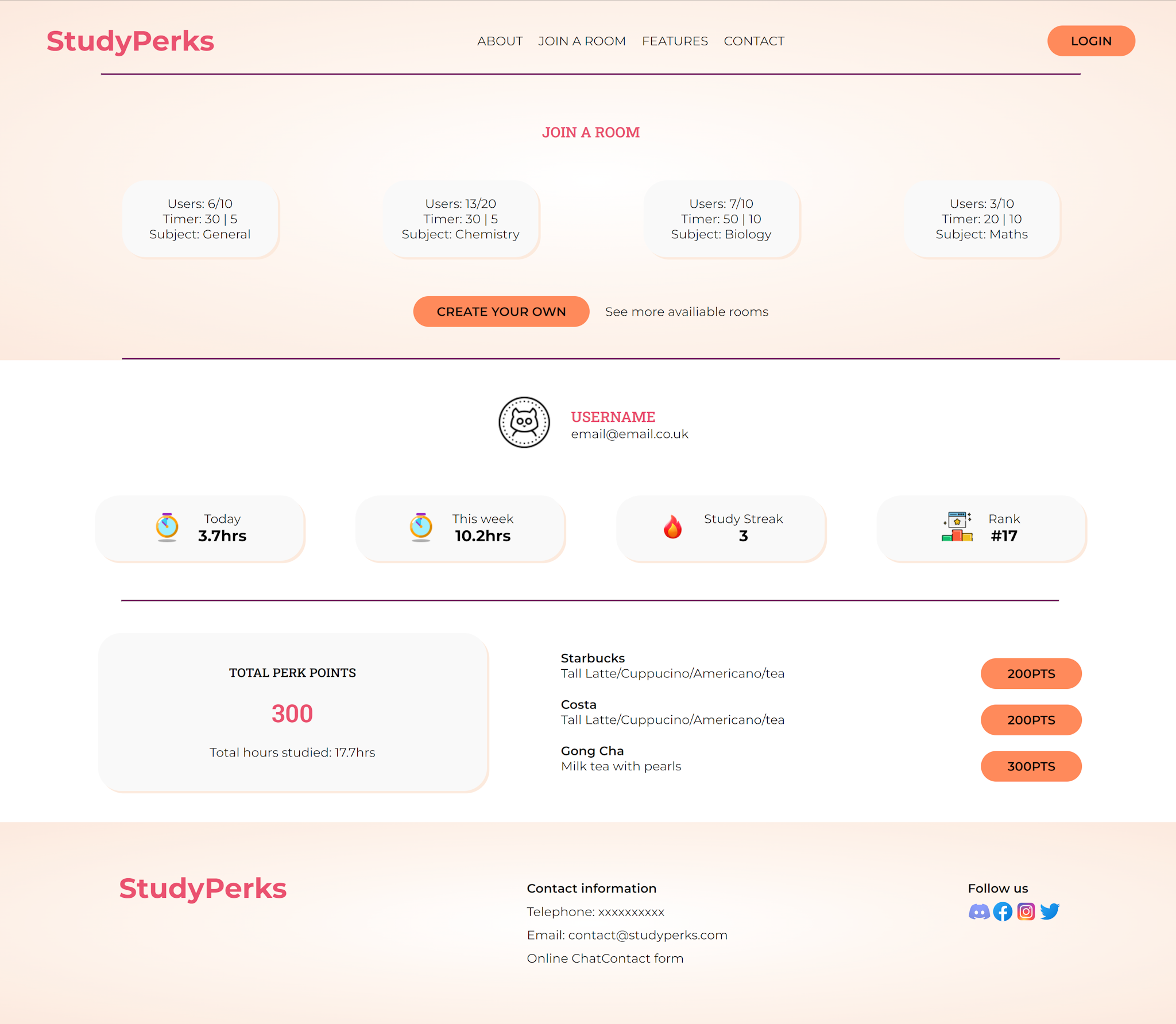
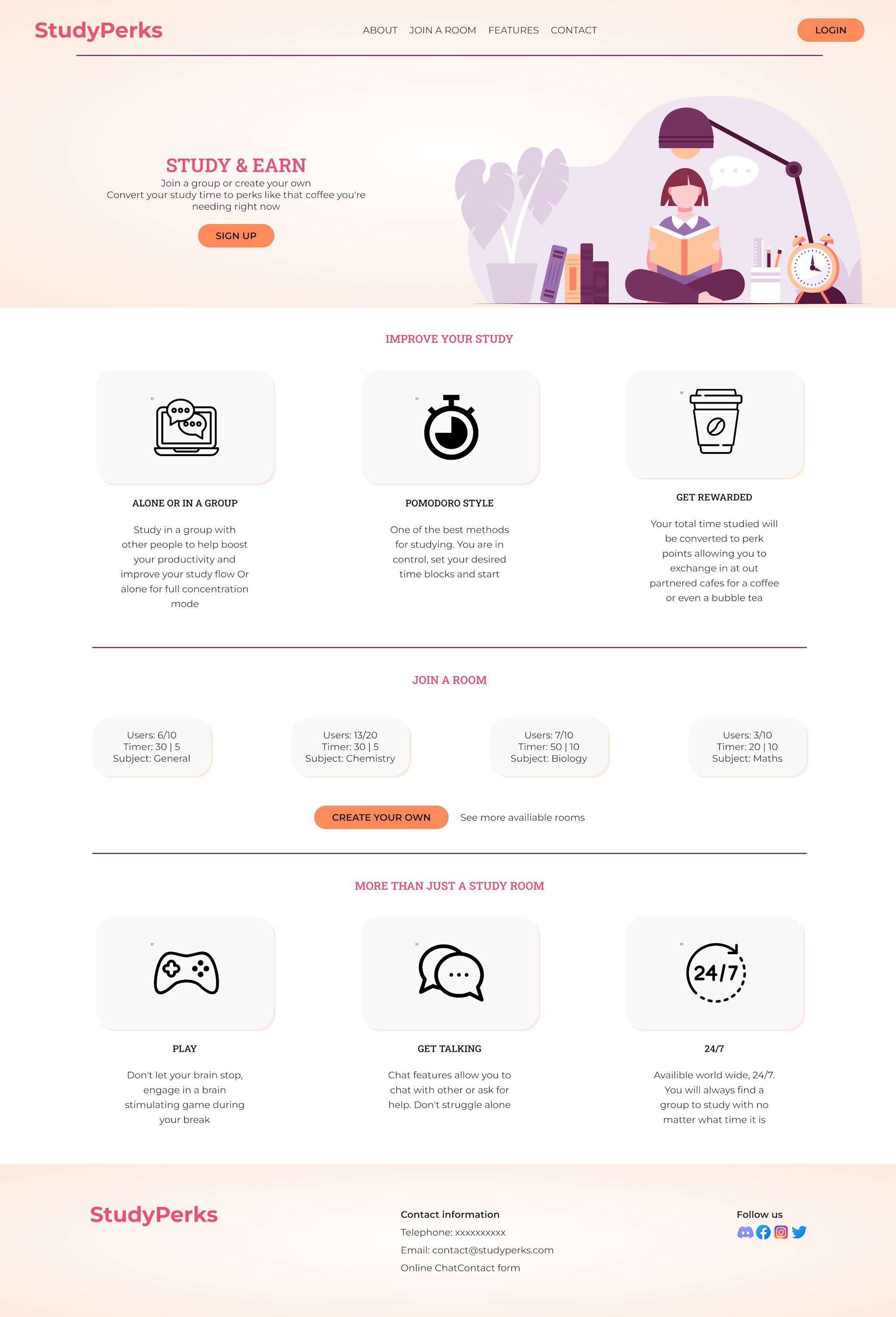
A co-study platform where users can register and join virtual rooms to study together with other people
For demo purposes, click LOGIN t access the profile and the first room to access the chatroom.
Login email: demo@demo.com | Password: Demo123

My Role
I was responsible for designing and implementing the front-end of the application. The wire framing and low fidelity prototype were completed in Figma. I then created a high fidelity prototype following the design using HTML and CSS. Finally I used React to create the front-end of the web application.
What I Learnt
When creating my first project I noticed I was repeating myself a lot especially when it came to the CSS, so this time I made sure my codes are DRY.
Main skills learnt from this project are:
- Creating popup/modals
- Firebase email/password authentication
Difficulties I had
I ran into an issue where no matter what I did I wasn't able to get a 2nd modal to appear but luckily managed to solve the problem with SweetAlert. Firebase also gave me many error messages to solve and is still something I need to study a lot more on.
What's next for StudyPerks
This was a project I really enjoyed creating and plan to complete it with fully functioning chatrooms including a pomodoro timer and games. I would also love to be able to update the profile so that it will display actual stats for each user.