Carbon Alt Delete
Lloyds Bank x Athena (Journey to Net Zero)
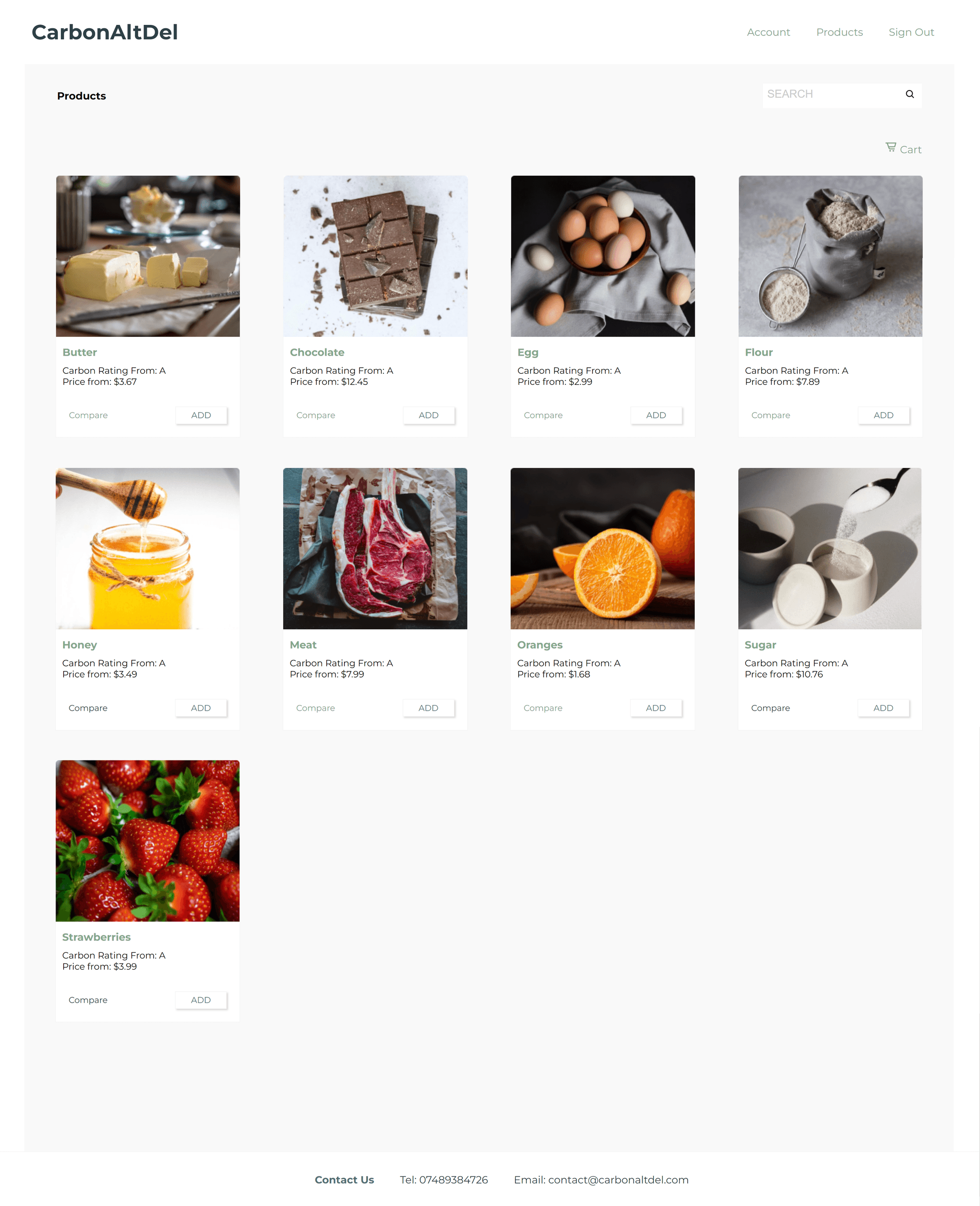
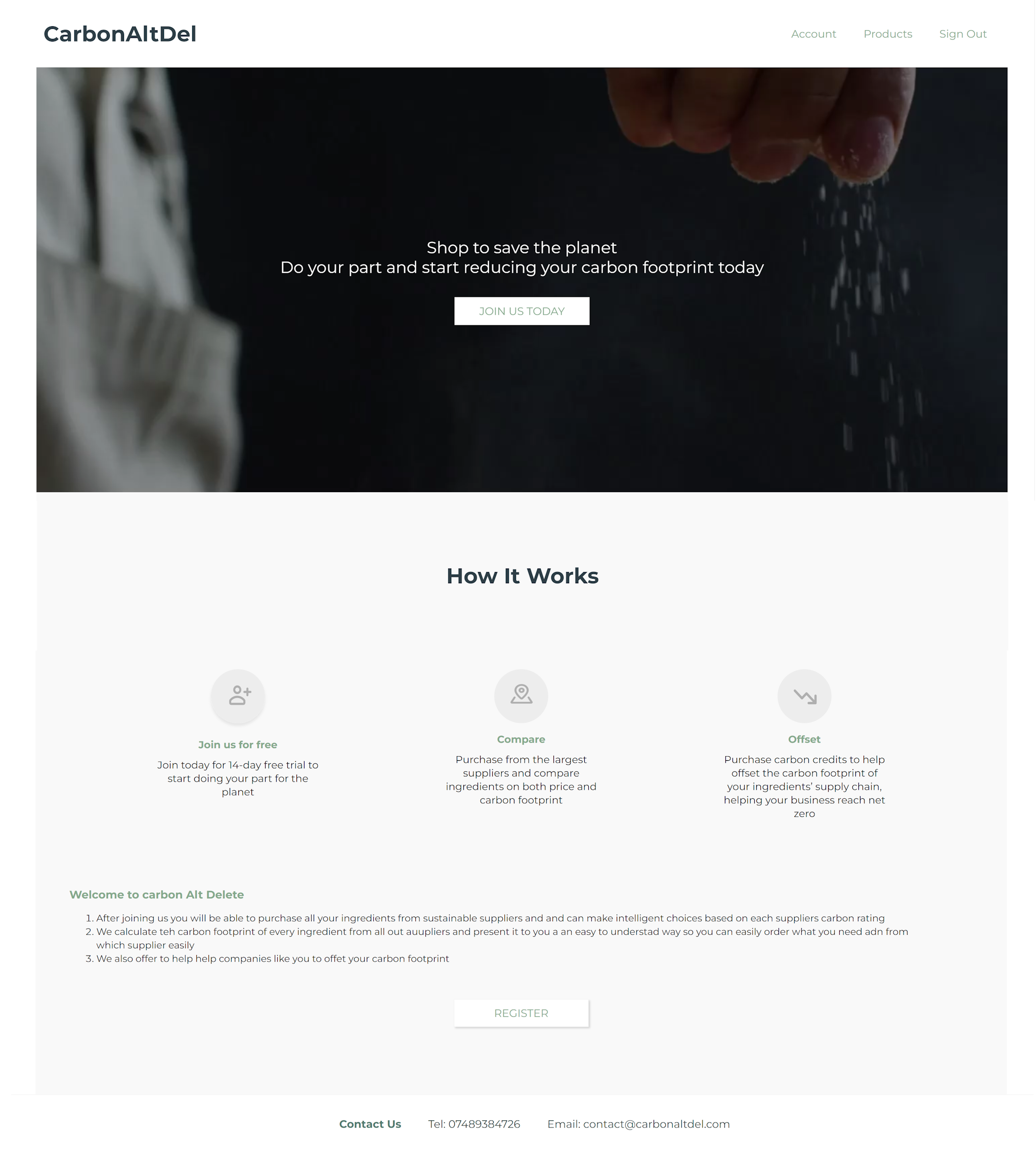
E-commerce style site that allows chefs to order ingredients from different suppliers while comparing the carbon footprint of each ingredient all in one place

My Role
I was responsible for designing and implementing the front-end of the application. The wire framing and low fidelity prototype were completed in Figma. I then created a high fidelity prototype following the design using HTML and CSS. Finally I used React to create the front-end of the web application.
What I Learnt
Being my first project, everything was new and I was able to learn many things including:
- Wire framing/prototyping in Figma
- Responsive designs
- React front end - components and hooks
- UX design research and creating user journey maps
- Version control with GitHub
Difficulties I had
Figma was a completely foreign tool to me before starting this project so initially I had trouble understanding how to create the pages the way I wanted, but slowly got the hang of it and was able to create every page much faster. Being my first responsive web application, I initially ran into problems of having content in weird positions, sideways scrolling etc when in smaller screens. The biggest challenge was using React and understanding how it worked. I also challenged myself to create a functioning cart which I found quite difficult but enjoyable as I was able to learn about the useContext API..
What's next for Carbon Alt Delete
As I continue to improve my skills and understanding of e-commerce sites, I wish to continue this project and make it fully functioning, by incorporating Sanity for product management and Stripe for payments.